Angular – Estructura base para cualquier proyecto
En este post te mostrare la estructura base para cualquier proyecto de angular, este es un tema que solemos dejar al ultimo y que siempre deberíamos tener en cuenta, antes que comiences a crear cualquier proyecto o simplemente empieces a aprender acerca de una nueva tecnología, lenguaje o framework, siempre investiga una buena forma de estructurar tus archivos y en general el proyecto.
Esto en primera instancia lo dejamos hasta que necesitamos rehacer todo y en realidad es lo primero que deberíamos buscar, por que teniendo un proyecto bien administrado, podremos reutilizarlo, modificarlo muy fácilmente y no trabajar doble o triple o quizás mas.
Existen muchas formas de crear una estructura de un proyecto y para ser honesto cualquiera de ellas es valida, pero a lo largo de mi experiencia he encontrado varias mejoras, así que en este post te describo como puedes utilizar cada una de las características que te mencionare mas adelante, la estructura que te mostrare, es un sistema que utilizo en proyectos reales y que te ayudara mucho.
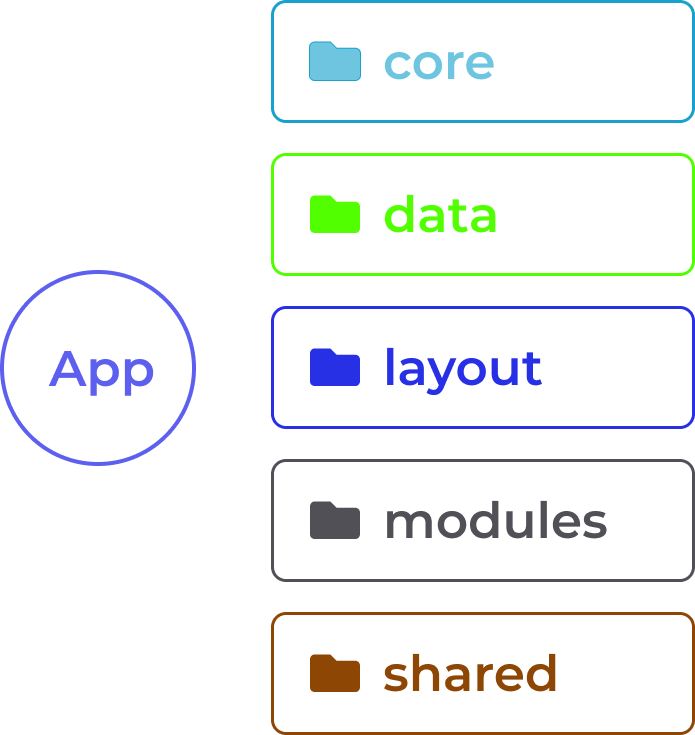
Primero te muestro la estructura base de como de un proyecto, como puedes observar en la imagen, tenemos 5 partes principales, déjame aclararte que esta estructura te puede servir para una plataforma completa hasta para una pagina web muy simple,.
Ahora describiendo las 5 secciones mas importantes de como se estructura el proyecto, seria las siguiente:
- Core: Es la sección donde ubicaremos todo aquello que siempre si o si se debe cargar y que se necesita para que la aplicación corra de forma correcta.
- Data: Almacenaremos todo aquello que tenga que ver con los datos de la aplicación, tales como servicios del api, servicios para los casos de uso de la plataforma.
- Layout: Hubicaremos la estructura visual del proyecto, tales como header, footer, sidebar, etc., esta sección puede hubicarse en shared, pero es una sección viable para diferenciar ente componentes y elementos que dan estructura visual al proyecto.
- Modules: En esta seccion se ubican todo los modulos que ayudaran a estructurar la aplicación, tales como modulos de authenticación, modulos de registro, login, y de las de negocio.
- Shared: Se hubicaran componentes, widgets, servicios que no tienen que ver con datos, enfocados mas a transformarlos, y pipes.

Para generar los módulos que puedes ver en la imagen, amos a utilizar angular cli y para ello vamos correr algunos comandos, el objetivo es crear los módulos, core y shared, recuerda que data en si es mas un directorio no un modulo, layout de igual forma solo es un directorio donde almacenaremos todo lo referente a la estructura de nuestra plataforma y modules, ahí si tendremos varios módulos pero estos básicamente los iremos agregando al app.module, así que resumiendo vamos a crear solo el core, shared module y crearemos los componentes para el layout, y lo agregaremos al app.module, asi que ejecuta las siguientes lineas:
Ahora ya tenemos el core y el shared module ahi ya podremos agregarlo al app.module.ts de la siguiente forma:
Listo ya hemos creado ambos modulos y los hemos agregado al app.module.ts, de tal forma que cualquier interceptor, guard o recurso que necesitemos en el CoreModule, le impactara a nuestra aplicación, el shared module lo trabajaremos mas adelante, pero ya lo estamos agregando para que cada componente pueda estar disponible en cada uno de nuestros modulos que creemos mas adelante, ahora es importante mencionar, que podriamos o no agregar sharedModule desde el AppModule, pero podríamos no agregarlo a la raiz, podríamos agregarlo por modulo solo si habra módulos que no lo necesiten, pero en caso contrario, es decir que todos los módulos si ocupen esos componentes vale la pena incorporarlo como lo hemos hecho.
Ahora que tienes claro cual es la estructura base de un proyecto de angular, es hora de que crees tu proyecto y puedas aislar cada una de las capas con las que trabajas. Cabe mencionar que esta solo es la estructura, pero también podemos optimizar el proyecto.
Te aseguro que si has utilizado angular te has encontrado el típico nesting, algo que es totalmente difícil de mantener, si te has encontrado con que cuando importas un modulo, función o clase y tienes que hacer lo siguiente:
Esto es completamente un error de utilizar, además de que agranda las líneas de codigo y lo hace inmantenible e ilegible, se ve mal. Ahora como corregimos esto, bueno es muy sencillo, debemos editar el archivo tsconfig.json y debes de asegurarte de tener que en baseUrl sea «./src», esto para que al agregar los acortadores los tome desde src y en paths, agregaremos @app, @core, @shared, @components, @env, @modules, @data, @layout.
Ahora la diferencia es que al importar cualquier recurso lo puedes hacer de la siguiente forma:
Como puedes observar hemos mejorado la importación de cada uno de los archivos que usemos a lo largo del proyecto, pero eso no se acaba aqui, podemos mejorar la importación de las variables scss, en cualquier archivo .scss de cualquier componente, esto es mas orientado si el desarrollo lo basas en un tema en especifico, es decir si tus componentes dependen de una paleta de colores y quieres que si cambia la paleta principal, los componente también cambien de forma homogénea.
Para ello basta con que edites el archivo angular.json, debes irte a la seccion build > options y dentro debes agregar este par de opciones:
Asegúrate de que si tienes alguna otra hoja de estilos que este agregada en styles, y la opción de stylePreprocessorOptions, ayudara a que si estamos en un componente que se hubique en shared > components > buttons > main-button, como para poner un ejemplo en lugar de importar con nesting(‘../../….’), lo que hariamos es importar de la forma siguiente:
Asegurate que tengas el archivo variables.scss, dentro de assets/scss/variables.scss, aquí no trataremos como estructurar un proyecto de sass, pero te puedo decir, que basta con que tengas un archivo de variables.scss, donde ayudara a que si cambias el color primario este haga cambiar todos los componentes que usen esa variable, ademas del archivo styles.scss, este sera el archivo padre donde se concentraran todos los estilos globales de la plataforma.
Excelente, ya hemos creado una estructura que es mantenible, ya hemos creado acortadores para cada sección de la plataforma y ya hemos creado una importación corta para las variables de sass. ¿Crees que podamos mejorar?, pues te puedo decir que si, y es que en lo particular podemos mejorar el modulo de shared, trabajando a través de indexables.
Esto que quiere decir, pues es muy sencillo, en lugar de importar en shared module todos los componentes que tengamos, imaginate tener 100 componentes y tenerlos que importar y exportar, que desastre de modulo tendriamos.
Para ello podemos utilizar un archivo index de la siguiente forma:
En este index.ts, lo tendriamos en el siguiente directorio shared > components > buttons > index.ts, y este archivo incorporaríamos todos los botones que lleguemos a tener, normalmente podemos tener botones principales, typo outline, con efectos, y muchos otros, acuérdate que es preferible tener muchos componentes y no forzar a un componente que pasando muchas variables se comporte diferente, esto por que para documentarlo aumenta su complejidad y haces dependiente a variaos módulos de un componente que puede cambiar constantemente.
Ahora ya tenemos nuestro indexable de los botones, pero tenemos que incorporarla al index.ts principal de components, ubicado en shared > components > index.ts, en este archivo tendríamos algo similar a lo siguiente:
Esto no solo aplica para componentes, también aplica para los widgets, pipes, constantes, enums, interfaces, en lo que debes tener cuidado, es que las constantes que exportes no se llamen entre si ya que generarías un error, ya que entra en una llamada circular.
Todo esto se debe aplicar en un proyecto que tengas en mente que quieres que sea correctamente estructurado y que puedas reutilizar n cantidad de veces, ahora como es mi costumbre te dejo un video para que en caso que tengas dudas las puedas resolver con el video. También es importante mencionar en la descripción del video te dejo el archivo base para que construyas tu proyecto base.