Como crear un layout base en angular
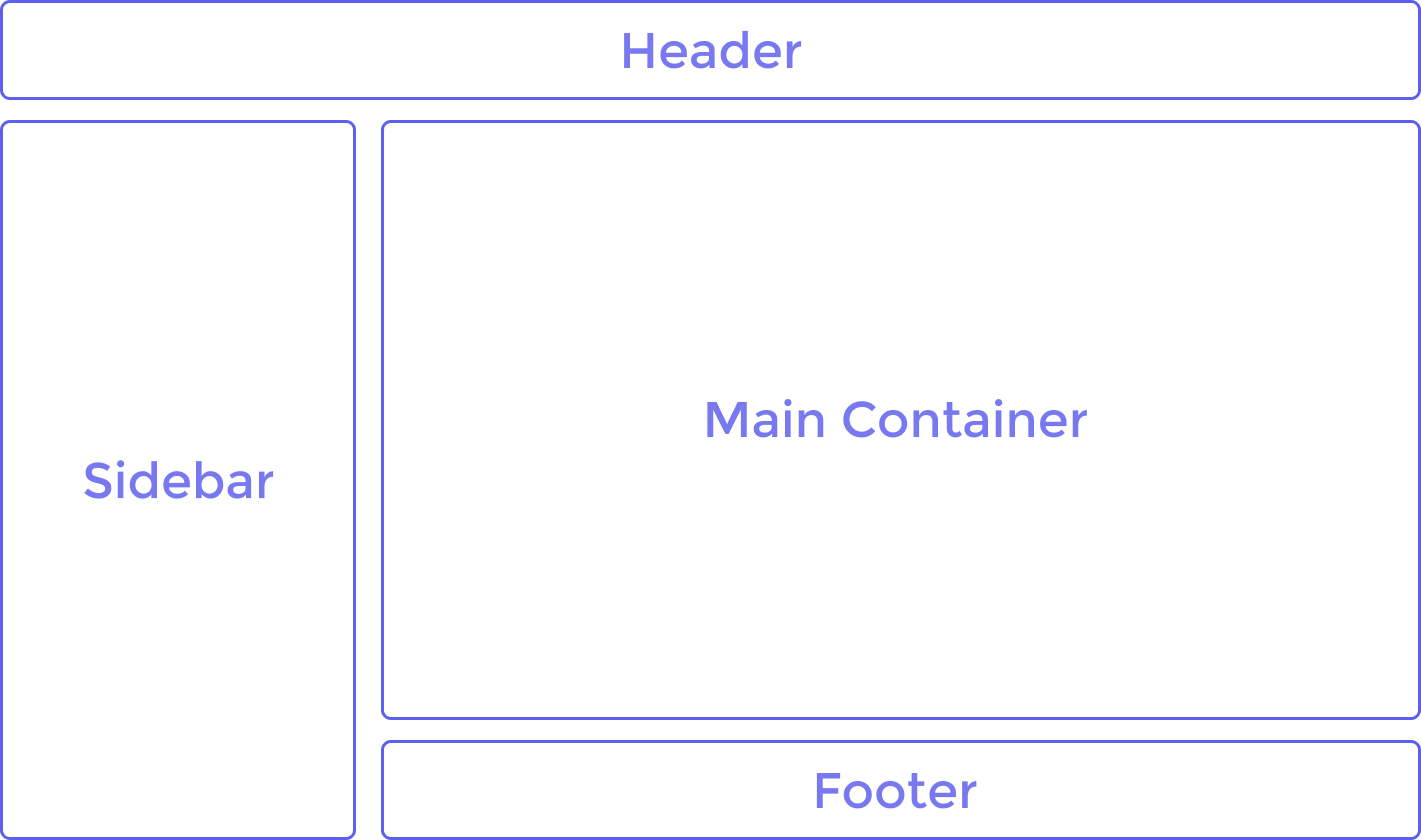
El layout y estilos base en angular, son necesarios cuando comenzamos a crear una plataforma o pagina web donde cierta área se repite constantemente en diferentes vistas, para no copiar el codigo y tenerlo en diferentes archivos, lo que creamos es un layout, normalmente compuesto por un header, sidebar, navbar, footer and main container, no todas son obligatorios, ya que normalmente con un header, main container y un footer, con eso nos basta.

Ahora como puedes observar en la imagen superior, veras que son 4 componentes, un layout puede ter esto o 4 o puede tener menos, algunas ocasiones en el header podemos tener un menú de navegación multinivel así podríamos eliminar el sidebar, el footer no siempre es obligatorio, ya que es mas de orden estético o informativo, así que podemos decir que podemos delimitar el layout a 2 secciones, el área para navegar y el main container.
En esta ocasion utilizaremos 3, el header, un main container y el footer, otra cosa importante de mencionar es que utilizaremos la estructura que ya hemos visto en el post Angular – Estructura base para cualquier proyecto, donde haremos uso de la seccion denominada layout, ahi crearemos los siguientes componentes:
- navigation
- footer
- skeleton
El único que no hemos descrito es el skeleton, este es simplemente el contenedor que posicionara el navigation, el footer y agregara el tag
donde enrutaremos nuestra plataforma, este elemento llamado skeleton será el que utilizaremos en nuestro router en la propiedad component, aquí es donde sucede la magia, ya que al colocar component: SkeletonComponent, le decimos a angular que las rutas dentro de este modulo, estará utilizando la estructura creada en Skeleton.
Para crear los componentes debemos correr los siguientes comandos dentro del proyecto:
Una vez que tenemos estructurado nuestro proyecto, y hemos creado nuestros componentes, vamos a configurar nuestro html y scss de cada uno de los 3 componentes, recuerda que este es una estructura mas simple, en siguientes post te mostrare como crear elementos mas complejos, pero lo importante es que tengas la base ya que nos basaremos en esta.
navigation.component.html
navigation.component.scss
footer.component.html
footer.component.scss
skeleton.component.html
skeleton.component.scss
Ahora debemos de dar de alta el router principal, esto para que el tag <router-outlet></router-outlet> inyecte los módulos o componentes segun la ruta sea llamada.
app-routing.module.ts
Como puedes observar hemos utilizado la propiedad component de la primera ruta, aun no agregaremos rutas hijas ya que seria crear componentes o módulos solo por crearlos, pero ya tenemos la base de nuestro layout. Ahora puedes hacer mejoras, puedes agregar elementos en el header para mejorar la navegación, puedes agregar datos al footer, puedes dar estilos al main container, aunque este ultimo normalmente se le da libertar de que los estilos dependan del elemento asociado a la ruta.
Como la mayoría de las veces, te dejare un video de youtube donde puedes ver el ejemplo completo y donde te explico parte por parte, esto para que si tienes una duda nos dejes un comentario en youtube o aquí en este post, en la descripción del video de youtube te dejo los archivos base.