Listar elementos en Angular con ngFor
Existen distintas directivas en angular que nos ayudaran a renderizar ciertos elementos que suelen ser muy comunes en el dia a dia, dentro de esas directivas esta ngFor, esta directiva permite renderizar cada elemento dentro de un array, puedes ser un array de strings, enteros, fechas, etc. o de elementos mas complejos como un objeto que tiene distintas propiedades, veamos un ejemplo de como seria sin utilizar ngFor y como seria utilizando esta directiva.
Propiedades
La directiva ngFor cuenta con las siguientes propiedades:
ngForOf: Es el array donde se alimentara la directiva
let-{name}:{name} sera el nombre del elemento a utilizar dentro de la iteración de cada elemento
let-i: es el index del elemento dentro del array
ngForTrackBy: permite definir el identificador con el que se renderizáran los elementos, ya que habrá elementos que no cambien en listas dinamicás, mejorara la velocidad y experiencia del usuario
count: Muestra el total de elementos en el array
first: regresa true si un elemento es el primero
last: regresa true si el elemento es el ultimo del array
even: regresa true si el index del elemento es par
odd: regresa true si el index del elemento es un impar
Cada uno de las propiedades antes listadas permite que la directiva ngFor no solo la utilicemos para iterar un array, si no que podamos identificar si un elemento es el primero o el ultimo, esto nos puede ayudar en escenarios donde necesitamos darle importancia a elementos que esten al principio de la lista o menor importancia a los que esten al final. Asu vez tener la propiedad de count, nos ayudara en algunos casos a no tener un método para contar los elemento si no que la directiva ya no las devuelve.
Sintaxis
La sintaxis de la directiva ngFor puede variar segun la forma en como queramos emplearla, podemos utilizarla por propiedad o directamente todo en la misma linea, particularmente la segunda se me hace mas efectiva ya que permite describir en una sola propiedad lo que vamos a emplear de la directiva, aunque si estas comenzando con angular la primer forma te ayudara a entender mejor la directiva.
Forma Resumida
Forma en base a propiedades
Ejemplos sin emplear ngFor y usando ngFor
Ejemplo sin ngFor
Ejemplo con ngFor sintaxis
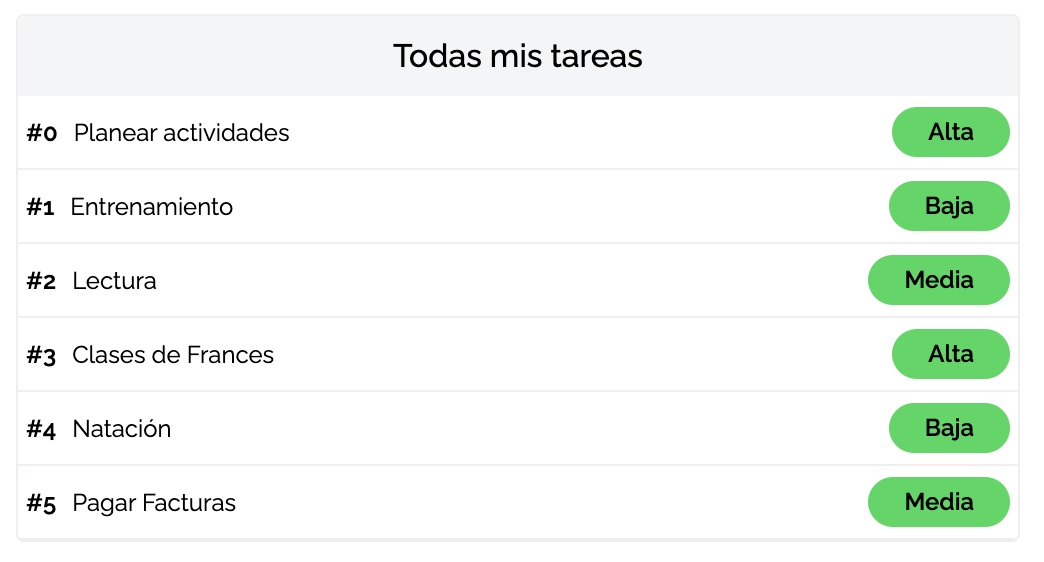
Resultado de ngFor
Como puedes observar si utilizamos la sintaxis de ngFor permite que podamos iterar sin necesidad de que nosotros estemos repitiendo el elemento como en el primer caso, puede parecer simple, ya que si solo tenemos 5 elementos pues copiar y pegar es sencillo, pero si tenemos una lista de mas de 100 elementos o elementos dinámicos, asignarle la tarea a ngFor será una tarea mas sencilla.
Ejemplo de Lista de Tareas
En este ejemplo veremos como crear una lista de tareas, teniendo un identificador, un titulo de la tarea, la fecha a realizar la tarea y por ultimo la prioridad de cada tarea, en este caso este es es el ejemplo donde la directiva ngFor toma mayor relevancia, ya que podemos hablar que el elemento puede obtener los datos desde un servicio web.

Para crear una lista de tareas necesitamos cuatro elementos y uno extra:
- La interface que debe cumplirse para iterar el conjunto de tareas
- El array de tareas que implementa la interface
- El Código HTML que permitirá crear cada una de las tareas y el contenedor
- El SASS o CSS que le dara estilo a la lista
- (Extra) Para nuestro caso agregaremos un ENUM para mapear los distintos status de la tarea
status.enum.ts
itask.interface.ts
task.component.ts
task.component.html
task.component.scss
Este es un ejemplo muy sencillo pero muy común cuando quieres desplegar listas de elementos o itererar objetos, recuerda que por ultimo, este es un componente asi que puedes agregarlos a tu repertorio de componentes, si aun no sabes como crear una biblioteca con angular, no te pierdas los siguientes artículos.