SASS mas que una extensión para CSS
SASS mas que una extensión para CSS, podemos considerarlo como una lenguaje y la mano derecha de CSS, por que digo que es mas que una extensión, por el hecho de que permite utilizar funciones, condicionales, variables, nesting, entre otras cualidades más, adicional a esto permite modularizar elementos que si no son de utilidad para ciertos desarrollos con una condicionante podemos no incluirlos.
Una de las principales ventajas que tenemos que mencionar es el hecho de que con CSS debemos tener un solo archivo enorme o múltiples archivos, mas adelante veremos un ejemplo de como se ve un ejemplo sencillo con SASS (Syntactically Awesome Stylesheets / Hojas de estilo sintácticamente asombrosas) y con CSS (Cascading Style Sheets / Hojas de estilo en cascada), así que te pongo como se vería un proyecto que tiene múltiples archivos CSS y como lo importaríamos en un archivo HTML
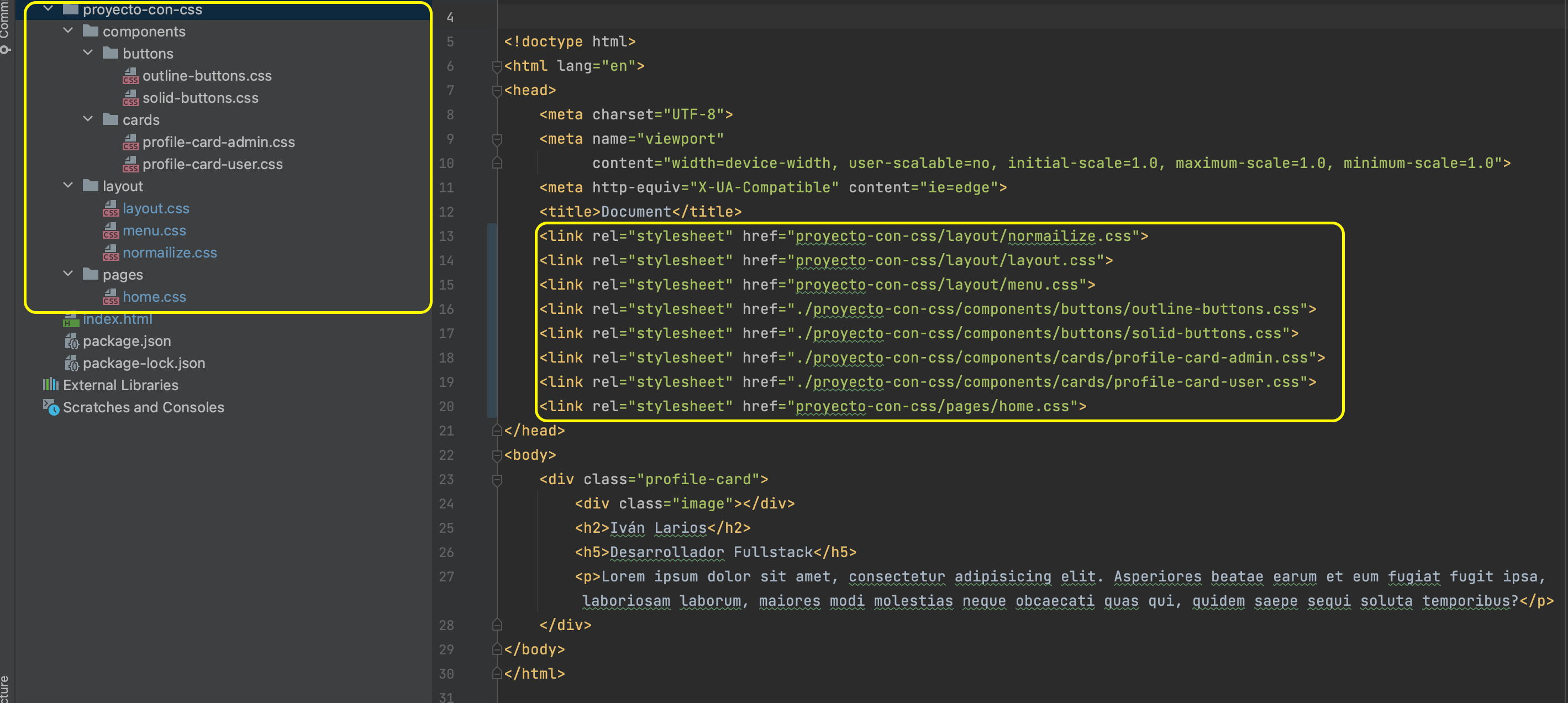
Ejemplo de archivos en CSS
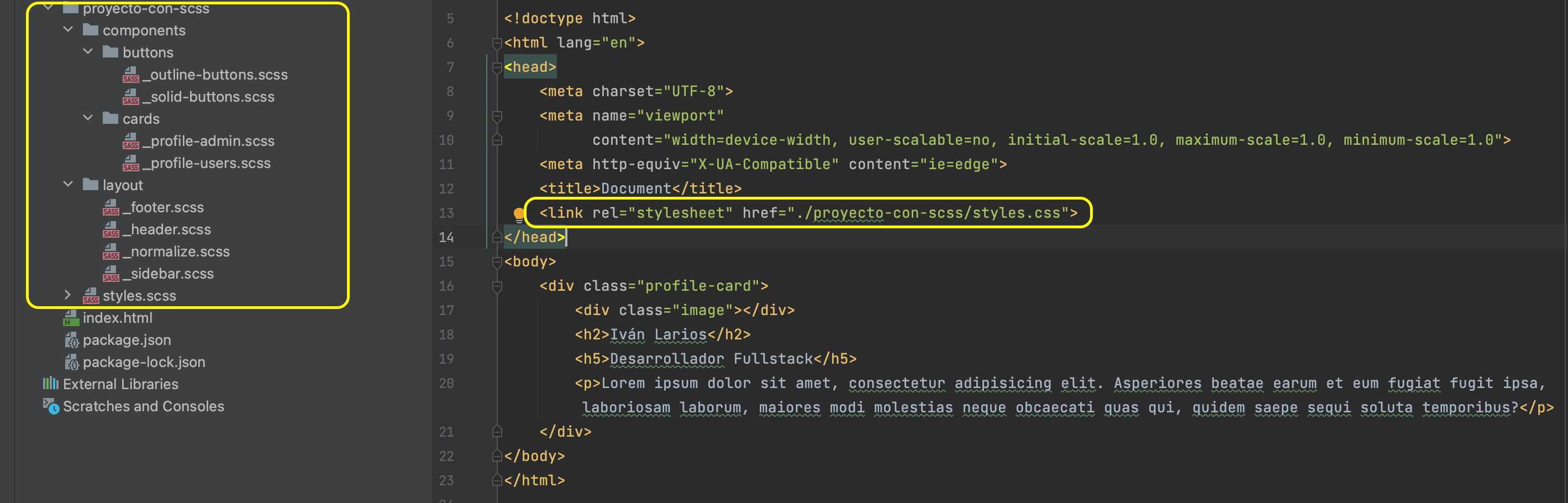
Ejemplo de archivos en SASS


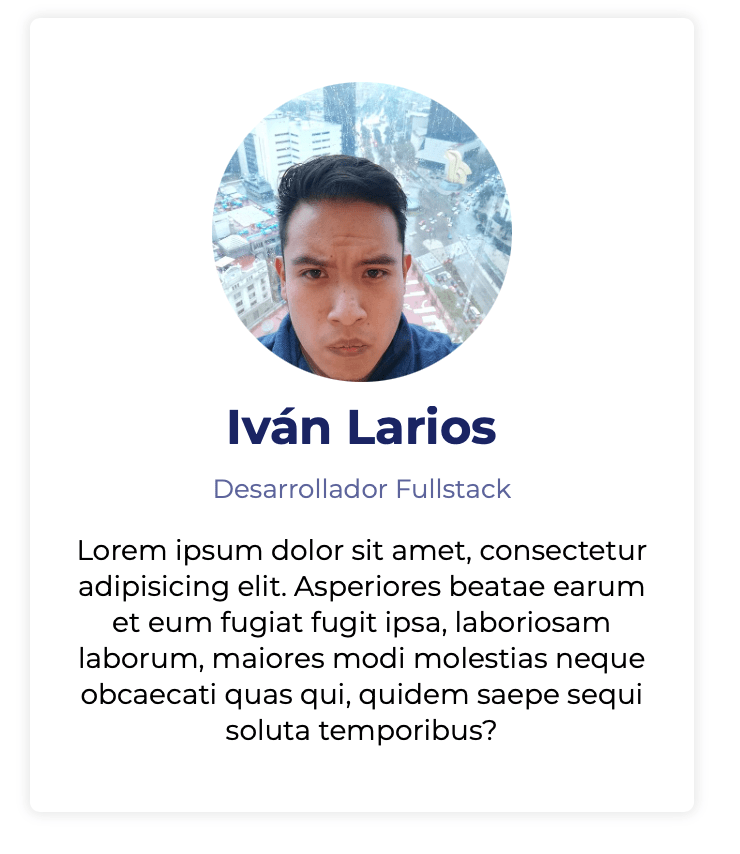
Ahora realicemos el mismo ejemplo tanto en CSS como en SASS y veras las diferencias de como crear una tarjeta de un usuario en dos formatos distintos, recuerda que como SASS no puede ser leído por los navegadores, al final el archivo final será un CSS, pero lo importante aquí es con cual vas a trabajar.
En el ejemplo que utilizaremos, agregaremos una imagen, un titulo, un subtitulo y una descripción de la persona, donde por el momento utilizaremos lorem ipsum como texto descriptivo.

Ejemplo con CSS
Si eres de los que has empezado a trabajar con CSS sabrás que podemos dividir el código en distintas hojas de estilo o tener todo los estilos en una misma hoja, lo que al final no permite tener un código ilegible y terminamos con un archivo con muchas líneas de código, si optamos por separar el código en distintos hojas de estilo, es importante nombrarlas correctamente y tener en cada archivo lo relacionado a lo que estamos estilizando, ejemplo: si estamos dando estilo a una tarjeta de un perfil de usuario, debemos nombrar el archivo que haga referencia a este, ejemplo: profile_user_card.css, además que al tener este tipo de esquemas es probable que repitamos alguna clase, sobre todo cuando tenemos elementos parecidos, sin mencionar que tendremos un mundo de archivos.
Ejemplo en SASS
Ahora, ¿cómo SASS soluciona este problema?, SASS tiene una forma en que podemos crear múltiples archivos, donde en cada uno de ellos definiremos el elemento y crearemos sus estilos, usando el ejemplo anterior, creamos un archivo _profile_user_card.scss, el cual lo ubicaremos en la sección de componentes, y si queremos ir más haya dentro de componentes crearíamos una sección de tarjetas, en caso de que tengamos diferentes, esto permite tener una estructura de nuestro proyecto más administrada, adicional a esto, si tenemos que los colores cambian, bastaría con cambiar los colores solamente en la variable, en lugar de cambiarlo en cada lugar donde se utiliza.
Te preguntaras, ¿Pero sigo creando muchos archivos para todos los elementos que he creado?, la respuesta es si, pero con un código más legible, con una estructura del proyecto más entendible y sobre todo que al final no tendremos todos estos archivos ya que como tal el navegador no puede leer extensiones (.scss), sino que se transpilara el código a css y solo tendremos un único archivo con los elementos que vamos a utilizar. Esto lo pudimos ver en las imágenes anteriores.
Usado en múltiples frameworks
Como ya has visto tiene muchas ventajas, no he puesto todas y ni mucho menos todos los ejemplos que puedes lograr si utilizas SASS, pero en siguientes artículos nos centraremos en ejercicios mas puntuales, pero antes de ello te tengo que mencionar que es un lenguaje que facilita el desarrollo, tanto es así que Bootstrap lo utiliza para generar su archivo de salida, así como Angular lo tiene como una opción para que agregues estilos a los elementos que generes, si te interesa también tenemos cursos de bootstrap y angular.
Por eso es que SASS es mas que una extensión para CSS, ya que aparte de lo que te he mencionado con anterioridad, también podemos crear variantes de un componente, imagina que quieres crear un botón de distintos colores, en CSS tendríamos que crear la clase btn para dar los estilos genéricos del botón, como altura, ancho, si tiene bordes, etc, y otra clase relacionada al color, en SASS podríamos solo crear una clase, y con el uso de un map donde incluiríamos los colores que hemos definido, generaríamos todos los botones, iterando el map y remplazando el color donde este se deba definir, lo que permitiría crear todos los botones sin necesidad de definir cada uno, adicional de que tenemos la posibilidad de cambiar los colores solo redefiniendo la variable en este caso el map y automáticamente los botones tomarían estos nuevos colores.
Por lo que puedes leer, SASS le da superpoderes a CSS ya que le da mayor versatilidad, lo hace más legible, mantenible y sobre todo permite reutilizar cada elemento que crees en cualquier proyecto que tenga componentes similares, lo que al final se traducirá en tiempo muy bien invertido.