Principales etiquetas utilizadas en formularios en HTML5
Las principales etiquetas utilizadas en formularios en HTML5 son aquellas que permiten definir y estructurar los diferentes elementos que conforman un formulario en una página web. Estas etiquetas incluyen, entre otras, la etiqueta «form«, que se utiliza para crear un formulario y establecer sus propiedades y atributos, así como la etiqueta «input«, que permite definir los diferentes campos de entrada de datos que se incluyen en el formulario, como campos de texto, botones, casillas de verificación y botones de opción. Otras etiquetas importantes en la creación de formularios en HTML5 son la etiqueta «select«, que se utiliza para crear listas desplegables, y la etiqueta «textarea«, que permite incluir campos de texto más grandes. Además, también se pueden utilizar etiquetas como «label«, para agregar etiquetas descriptivas a los campos del formulario, y «button«, para crear botones personalizados que se pueden utilizar para enviar o resetear el formulario. En resumen, las etiquetas de formularios en HTML5 son fundamentales para la creación de formularios en la web, y su uso adecuado es clave para garantizar una experiencia de usuario satisfactoria y efectiva.

Principales etiquetas para crear un Formulario
| Etiqueta | Descripción |
|---|---|
| <form> | Esta etiqueta define el inicio y fin de un formulario en HTML5. Se utiliza para envolver los elementos del formulario y se utiliza para especificar la acción que se realizará cuando se envíe el formulario. |
| <label> | Esta etiqueta se utiliza para asociar una etiqueta de texto con un elemento de formulario, como un campo de entrada o un botón de opción. Ayuda a los usuarios a entender lo que se espera de ellos al llenar el formulario. |
| <input> | Esta etiqueta es la más utilizada en los formularios HTML5 y se utiliza para crear diferentes tipos de campos de entrada, como campos de texto, botones de opción, casillas de verificación, etc. |
| <select> | Esta etiqueta se utiliza para crear una lista desplegable de opciones. Los usuarios pueden seleccionar una opción de la lista. |
| <option> | Esta etiqueta se utiliza dentro de la etiqueta <select> para crear cada opción en la lista desplegable. |
| <textarea> | Esta etiqueta se utiliza para crear un campo de texto de varias líneas en el formulario. |
| <button> | Esta etiqueta se utiliza para crear un botón que los usuarios pueden hacer clic para enviar el formulario o realizar una acción específica. |
<fieldset> y <legend> |
Estas etiquetas se utilizan para agrupar elementos de formulario relacionados y crear una leyenda descriptiva para el grupo. |
Principales propiedades en la etiqueta <form>
| Propiedad | Descripción |
|---|---|
| action | Esta propiedad se utiliza para especificar la URL del script o programa que se ejecutará cuando se envíe el formulario. La acción puede ser una dirección URL absoluta o relativa. |
| method | Esta propiedad se utiliza para especificar el método de envío del formulario. Los dos métodos más comunes son GET y POST. La propiedad GET se utiliza para enviar los datos del formulario a través de la URL, mientras que la propiedad POST envía los datos en el cuerpo del mensaje HTTP. |
| enctype | Esta propiedad se utiliza para especificar cómo se deben codificar los datos del formulario antes de enviarlos al servidor. Los valores comunes son application/x-www-form-urlencoded, que es el valor predeterminado, y multipart/form-data, que se utiliza cuando se envían archivos. |
| target | Esta propiedad se utiliza para especificar dónde se debe cargar la respuesta del formulario después de enviarlo. Los valores comunes son _self, que carga la respuesta en la misma ventana o marco, y _blank, que carga la respuesta en una nueva ventana o pestaña. |
| autocomplete | Esta propiedad se utiliza para habilitar o deshabilitar la función de autocompletar en los campos de entrada del formulario. Los valores comunes son on y off. |
| novalidate | Esta propiedad se utiliza para deshabilitar la validación del formulario por parte del navegador. Se utiliza comúnmente para pruebas o en formularios que se procesan en el lado del cliente. |
| name | Esta propiedad se utiliza para especificar un nombre para el formulario. Es útil cuando se tienen múltiples formularios en una página y se quiere hacer referencia a uno específico. |
Las anteriores propiedades son las más comunes de la etiqueta <form> en HTML5, pero hay más opciones que se pueden utilizar para personalizar aún más la apariencia y el comportamiento del formulario.
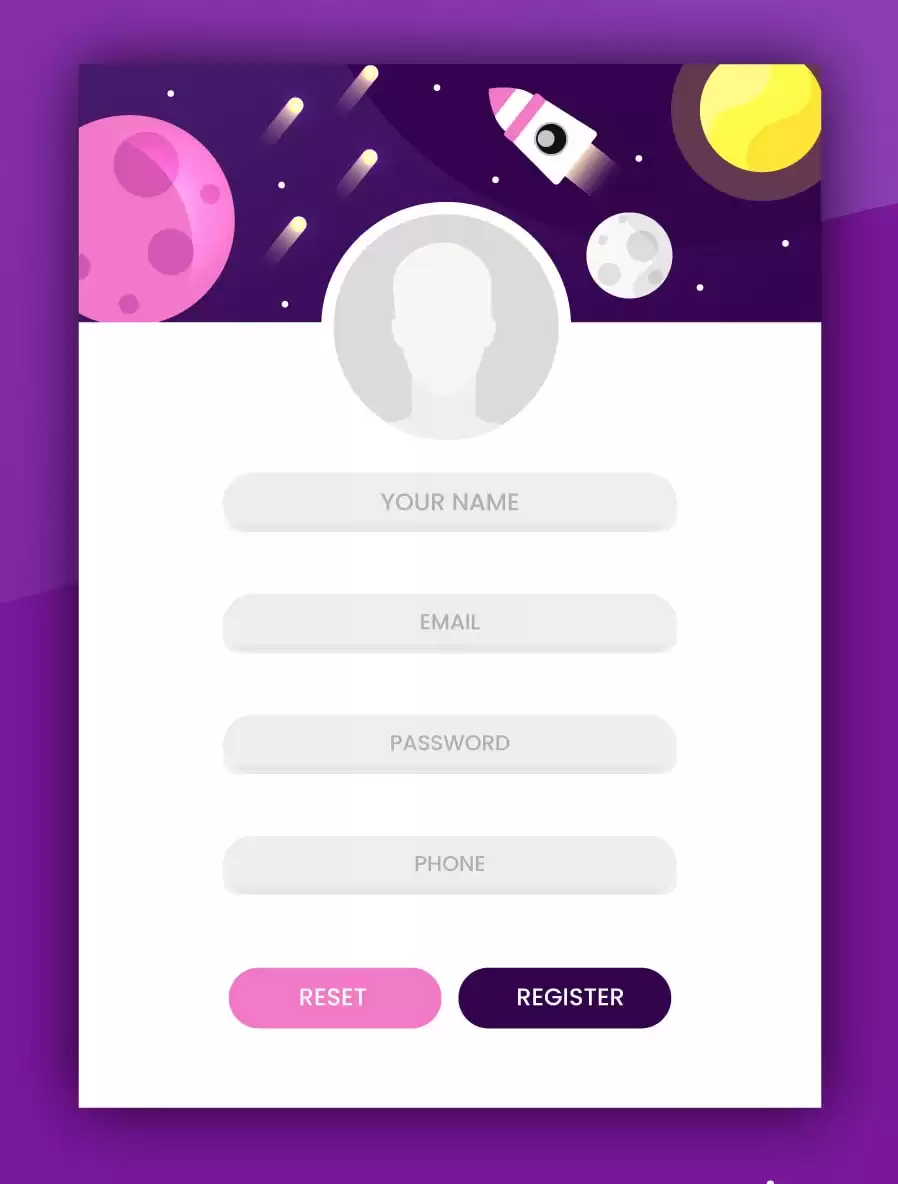
Primer ejemplo utilizando las etiquetas principales de un formulario
En este ejemplo, se incluyen los campos de nombre, correo electrónico, teléfono y mensaje, que son obligatorios. También se incluyen dos campos adicionales: género y ciudad.
Para el campo de género, se utilizan dos botones de radio con las opciones de Masculino y Femenino. El campo de ciudad es un menú desplegable <select> con las opciones de Madrid, Barcelona, Valencia y Sevilla.
También se incluye un campo de intereses que es un grupo de tres casillas de verificación <input> con las opciones de Deporte, Música y Viajes.
Por último, el formulario tiene dos botones: uno para enviar el formulario y otro para limpiar los campos de entrada.
Ahora que hemos visto las propiedades y las principales etiquetas principales utilizadas en formularios en HTML5 debo decirte que aun no hemos utilizado todo el poder de HTML, en un post posterior nos centraremos en la propiedad ‘input‘ ya que es una de las que mas variantes tiene y que a su vez mas se utiliza, pero llegados a este punto ya puedes crear tu primer formulario de contacto.