¿Como instalar y crear tu primer aplicación en angular?
Hoy te voy a enseñar como instalar angular, para poder tener angular funcional en tu maquina no necesitas mucho, en realidad necesitas tener solo 3 herramientas:
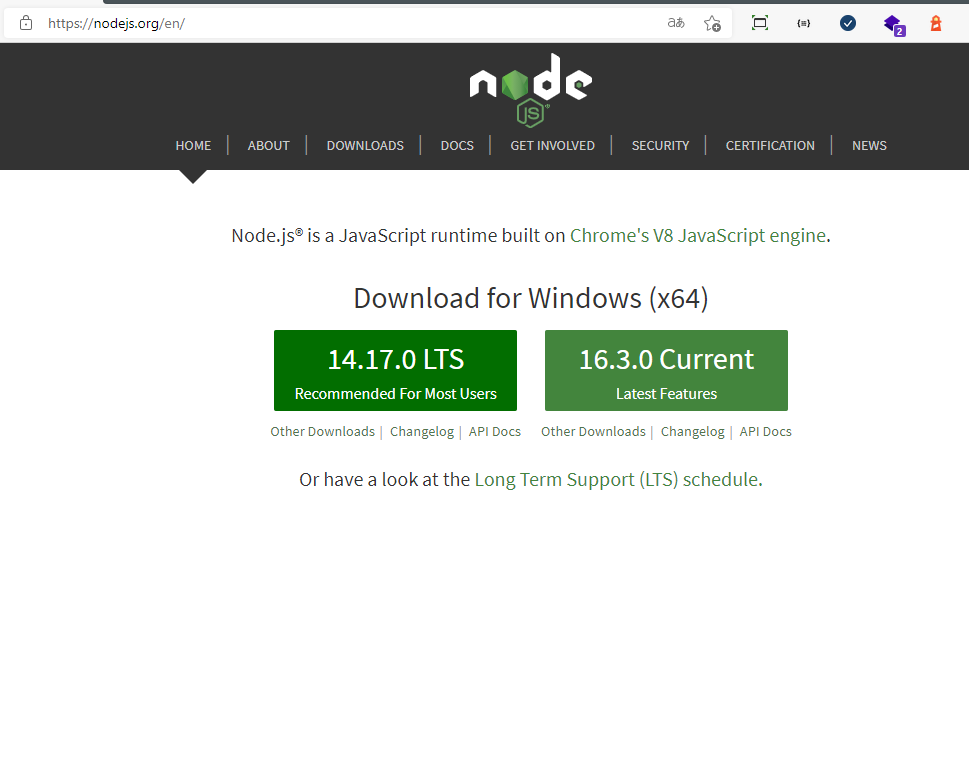
La instalación es muy sencilla, primero ve a la liga para descargar Node JS, ya en la pagina descarga la versión LTS, no descargues la versión mas actual ya que esta suele tener bugs ya que aun se encuentra en desarrollo y la versión LTS es la versión estable y que se le esta dando mantenimiento.
Para comprobar que hayas instalado correctamente Node, es muy sencillo probar, uno abre la consola según el sistema que estés utilizando.
Después de clic y deberías recibir una respuesta como v14.17.0, según la versión que hayas descargado, en este caso la versión 14.17, para confirmar que se nos haya instalado npm debemos tipear lo siguiente:
Deberías ver el siguiente texto: 6.14.7, o algo similar, según la versión de npm que se te haya instalado, siempre se instalara la versión mas actual según la versión de Node que instales.

Ahora que ya tenemos node y npm ya podemos proseguir a instalar angular cli, esto para que podamos correr comandos de angular, para ello volvemos a abrir la consola y tipiamos lo siguiente:
Lo que hemos hecho aquí es instalar de forma global angular cli, lo que nos permitirá correr y crear aplicaciones de angular, esto puede llevar un rato.
Ahora que ya tenemos instalado angular, podemos crear nuestra primer aplicación en angular, es importante mencionarte que se creara con la versión ligada al cli, es decir si tienes cli 8, crearas una aplicación con la versión 8, esto puede ser lógico, pero en ocasiones es necesario crear aplicaciones con versiones anteriores.
Para crear la aplicación corremos el siguiente comando:
En este caso «ng», es el comando que ahora ya reconoce nuestro ssistema por que lo instalamos anteriormente, «new» es el subcomando que dice que vamos a crear una nueva aplicación de angular, app-designicode es el nombre de la aplicación.

Una vez que el comando anterior termine su trabajo, ya tendrás disponible tu aplicación.
Como puedes ver instalar angular y poder crear tu primer aplicación es muy sencillo, ahora para poder correr la aplicación basta con que accedas al proyecto normalmente debes de correr los siguientes comandos:
El cd lo utilizamos para acceder a nuestro proyecto, en este caso «app-designicode», y npm run start, es el comando que levanta nuestro proyecto.
Para poder visitar nuestra aplicación, podemos acceder a http://localhost:4200
Si tienes alguna duda de como hacer este proceso o te perdiste en algún punto, puedes ver nuestro video, también te sugiero que sigas la lista de reproducción de angular.