Angular – Componente para la lista de usuarios
Como sabes un componente es un elemento que podremos utilizar a lo largo de cualquier modulo o componente ligado al modulo, en esta ocasión crearemos un componente mas complejo ya que nos ayudara a listar los usuarios dentro de nuestra plataforma, si aun no has leído el post anterior, te recomiendo que lo leas «Primer componente en angular«, en ese post creamos un componente sencillo pero que te dará la pauta para crear este componente el cual es un poco mas complejo.
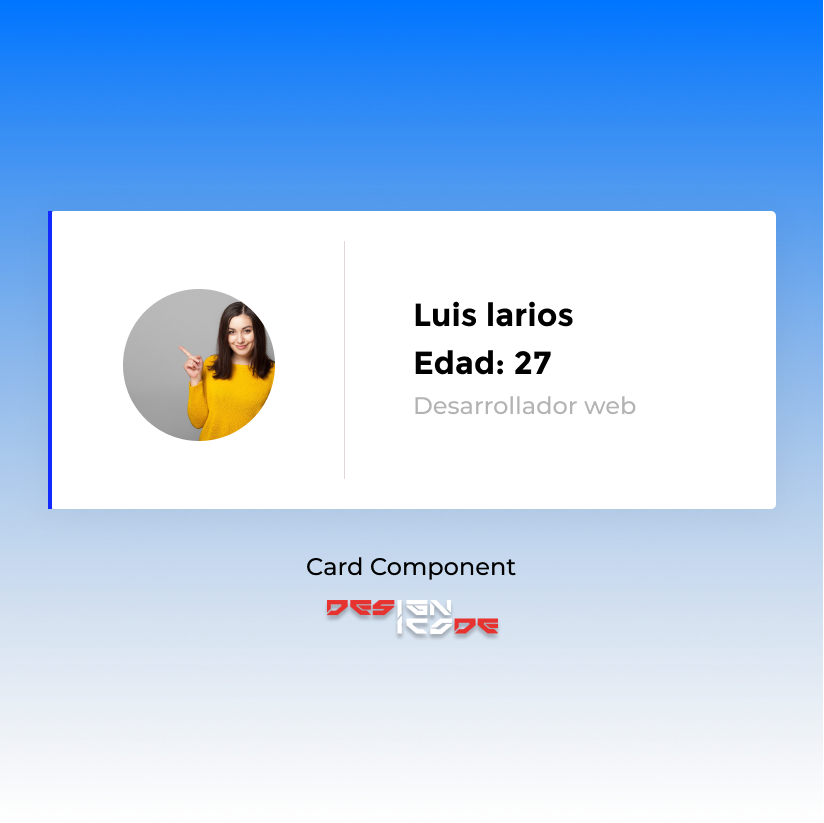
El componente que vamos a crear es una tarjeta para poder listar a nuestros usuarios, en este caso la diseñaremos en figma, para tener los tamaños de texto y de la tarjeta definidos, de modo que el componente nos debería quedar de la siguiente forma.
Como puedes observar es una tarjeta que tiene un nombre, un avatar, una edad y un puesto, claro podemos agregar mas propiedades pero eso depende de nuestras necesidades.

Ahora para poder crear el componente utilizaremos angular cli, para ello abriremos una consola dentro del proyecto y ejecutaremos el siguiente comando:
Recuerda tener en cuenta que si se agrega el componente a shared module lo elimines, ya que este lo agregaremos directamente en su index.ts.
shared > components > cards > index.ts
shared > components > index.ts
Listo ahora ya tenemos disponible el componente cards para poderla utilizar a lo largo del proyecto, siempre y cuando hayas seguido la estructura que hablamos en el post «Angular – Estructura base para cualquier proyecto«.
Ahora lo que sigue es darle estilos, generar el html y recibir las propiedades del componente directamente en el component.ts, ademas de que tendremos una interface, ya que pasaremos las propiedades como objeto, de tal forma que tendríamos los siguientes archivos:
card-user.component.html
card-user.component.scss
icard-user.metadata.ts
card-user.component.ts
Listo ya tenemos el componente creado, ya lo tenemos disponible en el SharedModule, ahora simplemente basata utilizarlo, en este caso lo utilizaremos en la sección el componente ligado al modulo «UserListComponent», de tal forma que quedaria de la siguiente manera:
user-list.component.ts
Como puedes ver, estamos pasando una variable llamada user, la cual hemos nombrado asi en el UserListComponent, y la estamos iterando(no tomes esto en cuenta aun, lo veremos en posts futuros), y como puedes ver estamos haciendo uso de bootstrap, con algunas clases, ademas estamos utilizando el componente del post previo, donde designamos una titulo a la sección, ahora veamos como y donde crear nuestra variable user, en realidad ahorita la crearemos en un archivo de la siguiente manera:
data > mocks > users.mock.ts
Como puedes ver en realidad estamos creando una constante que emula a un mock, ya que en realidad no es una constante que utilizaremos en la plataforma por siempre, solo la utilizaremos para ver la funcionalidad de nuestro componente, mientras no tengamos un endpoint de donde alimentar de datos, por lo que es una buena forma, de esta forma avanzamos y esta carpeta de mocks puede eliminarse cuando no sea util, ahora veamos como queda el componente:
user-list.component.ts
Con esto ya tendriamos una lista de tarjetas de los usuarios dentro de nuestra plataforma, como puedes observas es un componente que no recibe las propiedades por objetos, ademas que estamos de algun modo mockeando los datos para probar nuestros componentes, como siempre es mi costumbre te dejare un video donde explico a fondo como desarrollar este componente y si tienes alguna duda no dudes en dejarla en los comentarios de este post o de youtube.