Origenes de HTML
Los orígenes de HTML son muy interesantes, ya que hablamos de que ha sido un sistema que llego a revolucionar el como compartimos información. En este articulo veremos que había antes de HTML, como ha ido evolucionando y cual es la visión del futuro de HTML. Si es uno de los lenguajes que estas por aprender, es importante que conozcas que es lo que vas a aprender y los efectos que tendrá en un corto plazo.
¿Que había antes de HTML?
Dentro de los orígenes de HTML (HyperText Markup Language) tenemos que hablar que había antes de este y la creación de la web, la comunicación y el intercambio de información en línea eran muy diferentes. La información se compartía principalmente a través de redes privadas o de correo electrónico, y no existía una forma estandarizada de publicar información en línea.
Sin embargo, antes de HTML, ya existían algunos sistemas de hipertexto, que permitían a los usuarios acceder y enlazar documentos en línea. Por ejemplo, el sistema FRESS (File Retrieval and Editing System) desarrollado en los años 60 por Ted Nelson, permitía a los usuarios crear y editar documentos interconectados mediante hipervínculos.

Inicios de HTML
Inicios de HTML
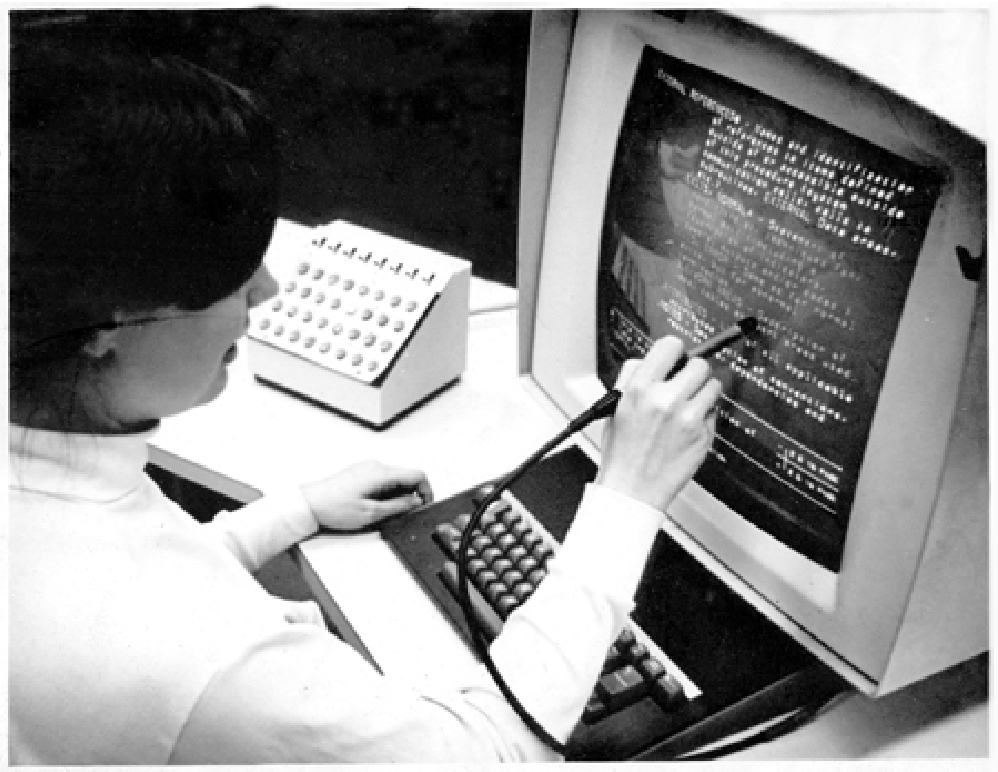
HTML fue creado por el físico británico Tim Berners-Lee en 1989 mientras trabajaba en el CERN (Organización Europea para la Investigación Nuclear) en Suiza. Berners-Lee quería crear un sistema de hipertexto para compartir información y conocimiento entre los investigadores del CERN y, posteriormente, entre la comunidad científica en todo el mundo.
La primera versión de HTML fue publicada en 1991 como parte de un proyecto más amplio llamado WorldWideWeb, que también incluía un navegador web y un servidor web. HTML originalmente fue diseñado para describir documentos científicos, pero rápidamente se convirtió en un lenguaje popular para crear páginas web en Internet.
Evolución de HTML
Evolución de HTML
HTML ha evolucionado significativamente desde su creación en 1989 hasta llegar a la versión actual, HTML5, que se publicó en 2014. A continuación se describen algunas de las características más importantes de cada versión de HTML:
| Version | Año de lanzamiento | Puntos clave |
|---|---|---|
| HTML original | 1991 | esta primera versión de HTML tenía una sintaxis muy simple y se centraba en la creación de documentos científicos |
| HTML 2.0 | 1995 | esta versión incluyó nuevas características como los formularios, que permitían a los usuarios enviar información a través de la web, y los frames, que permitían dividir una página en varias secciones |
| HTML 3.2 | 1997 | esta versión introdujo una gran cantidad de nuevas características, incluyendo tablas, listas anidadas, imágenes flotantes y hojas de estilo CSS |
| HTML 4.0 | 1998 | esta versión incluyó nuevas etiquetas como las etiquetas de formulario mejoradas y las etiquetas de marco. También se mejoró la compatibilidad con los navegadores web |
| HTML 4.01 | 1999 | esta versión fue una revisión menor de HTML 4.0 y se centró en corregir errores y mejorar la compatibilidad con los navegadores web |
| XHTML 1.0 | 2000 | XHTML se basó en la sintaxis de XML y se centró en hacer que las páginas web fueran más estructuradas y semánticas. XHTML fue más estricto que HTML en términos de sintaxis y requería que todas las etiquetas estuvieran correctamente cerradas. |
| HTML5 | 2014 |
HTML5 es la versión más reciente de HTML y cuenta con una gran cantidad de nuevas características y mejoras. Algunas de las nuevas características más destacadas incluyen el soporte para video y audio nativo, la capacidad de dibujar gráficos vectoriales, la integración de API web para la geolocalización y la comunicación en tiempo real, y la introducción de nuevas etiquetas semánticas como la etiqueta <article>, <section>, <header> y <footer>. Además, HTML5 también proporciona una mejor compatibilidad con los dispositivos móviles y una forma más fácil de integrar contenido multimedia en las páginas web. |
¿Que problemas soluciona HTML?
¿Que problemas soluciona HTML?
Uno de los principales problemas que HTML resuelve es la falta de estandarización en la creación de páginas web. Antes de HTML, los desarrolladores web tenían que crear páginas web utilizando diferentes lenguajes de programación y técnicas, lo que dificultaba la creación y visualización de páginas web de manera consistente en diferentes navegadores y plataformas.
HTML proporciona una estructura consistente para la creación de páginas web, lo que hace que las páginas sean más fáciles de crear, leer y mantener
¿Cuál es el futro de HTML?
¿Cuál es el futro de HTML?
HTML seguirá evolucionando en el futuro para adaptarse a las necesidades cambiantes de la web. Aunque HTML5 es la versión más reciente y ha sido adoptada ampliamente, ya se están trabajando en nuevas versiones de HTML.
Una de las tendencias emergentes en el futuro de HTML es la mejora de la accesibilidad web, para que las páginas sean más accesibles para las personas con discapacidades visuales, auditivas o motoras. Además, se espera que HTML siga mejorando la integración de multimedia y la experiencia de usuario, a través de características como el contenido 3D y la realidad virtual.
Otra tendencia emergente en el futuro de HTML es la integración de la inteligencia artificial y la automatización, lo que permitirá a las páginas web adaptarse mejor a las necesidades individuales de los usuarios y proporcionar una experiencia personalizada y más eficiente.
En resumen, el futuro de HTML se centra en mejorar la accesibilidad, la experiencia de usuario, la integración de multimedia y la integración de la inteligencia artificial y la automatización. HTML seguirá evolucionando para adaptarse a las necesidades cambiantes de la web y proporcionar una plataforma sólida y flexible para el desarrollo de páginas web.
Así que como puedes ver el plan de HTML es seguir vigente por muchos años, pero ahora ya sabes los orígenes de HTML.